Nu börjar Google att gynna mobilvänliga sajter. Du kanske redan har mobilanpassat din sajt, men har du gjort detsamma med ditt innehåll? Om inte är det hög tid. Läs vidare för tips och råd.
Nu är det inte många dagar kvar till Googles ”mobilegeddon” blir verklighet, alltså deras omtalade justering där mobilanpassning ska vägas in i sökresultaten och därmed gynna de sajter som är mobilvänliga. Det talas mycket just nu om exakt vad som behöver göras, ifall man ska skapa speciella mobilsajter eller använda responsive design (alltså att sajtstorleken anpassas till vilken skärm du använder).
Vad det däremot talas mindre om är hur utvecklingen mot att mobilen blir den centrala skärmen påverkar vårt innehåll. En fråga som borde vara oerhört viktig är t.ex hur vi skriver och strukturerar information. En av de få artiklar som tagit upp detta som jag sett på senare tid är Neil Patels post för Content Marketing Institute som heter How to write content that engages mobile readers. I denna artikel delar jag vidare en del av de tips och råd Patel kommer med, tar in vad som sagts av andra och bidrar även med en del egna tankar. Jag kommer även att gå in lite på andra format som ljud, bild och film.
Så tittar vi på en mobilskärm
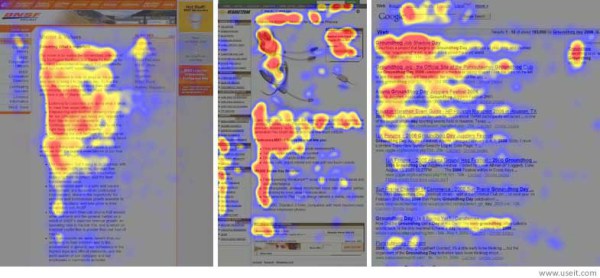
Patel börjar intressant nog med att ifrågasätta den vedertagna synen på hur vi läser eller scannar information på en webbsajt eller bland sökresultat. Det kan t.ex vara den s.k gyllene triangeln i det övre vänstra hörnet, eller Nielsens berömda F legat till grund för både design och innehåll i många år. Det är alltså en värmekartor från eye-tracking-undersökningar, där man följer ögonrörelserna hos någon som använder en sajt (ju rödare det är, desto längre stannar ögat där och F:et visar hur vi läser):
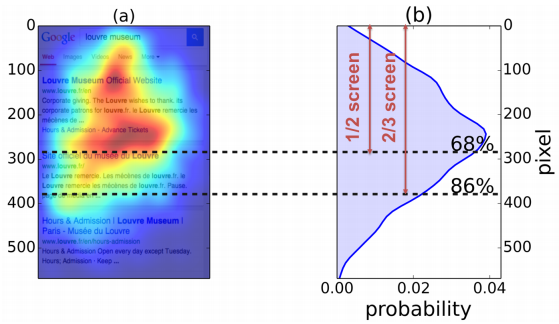
Istället hänvisar Neil Patel till en undersökning från Briggsby för mobilanvändare. Enligt den ger användarna mest uppmärksamhet åt mitten och den övre halvan av skärmen, sedan avtar intresset gradvis och den nedersta tredjedelen är av mindre betydelse.
Han visar även hur vårt sätt att titta på och ta in sökresultat förändras på en mobil skärm. När eye-tracking gjorts på sökresultat visar det sig att bilden fångar uppmärksamheten snabbare än text.
Tips för dina texter
Utifrån detta drar Patel några slutsatser:
1. Skriv mer koncist
Ta bort onödiga ord, meningar mm. En mobil läsare vill i ännu högre grad än tidigare snabbt kunna förstå vad en text handlar om. Ju längre tid han/hon måste spendera på att förstå det, desto större är chansen att vi tappar bort användaren.
2. Skriv inte kortare texter, men väl meningar
Det finns många fördelar med längre texter, inte minst därför att Google tokar detta som att avsändaren är mer insatt i ett ämne och kan ge texten högre auktoritet (detta är min egen observation, inte Patels). Därför bör vi inte skriva kortare i omfång, men däremot ska meningarna vara korta. Enligt Patel är det lätt för någon som läser på mobilen att tappa bort sig i långa meningar. Samt att läsaren ser en mening som en tanke, och om denna tanke är för lång och krånglig kommer han/hon att tappa intresset och gå vidare.
3. Rubriker viktigare än någonsin
Vi vet redan att en bra rubrik kan ha stor betydelse för om en användare väljer att interagera med vår text. Detta är ännu viktigare i mobiler, och här är Patels rekommendation att göra dem så korta och koncisa som möjligt då det går snabbare att förstå vad sidan/posten handlar om. Jag skulle lägga till att det också är viktigt för att rubriken inte ska skäras av i en sökmotor och därmed bli ofullständig.
För lite tips på hur du kan bli bättre på rubriker så har Joakim Arhammar skrivit bra om det här.
4. Säg det viktigaste först
Detta är heller inget nytt, vi har talat om detta i många år. Berätta din huvudpunkt på en gång, sedan kan du fylla på med mer information. Vad jag gjorde i den här posten var att i ingressen så tydligt som möjligt tala om vad den handlar om, varför det är viktigt att läsa vidare och vad läsaren kan förvänta sig att få ut av att stanna kvar.
5. Stycken och underrubriker
Så långt Patel. Några andra saker som är viktigt att tänka på är att dela upp texten i lagom långa stycken och använda underrubriker. Bägge delarna är till stor hjälp för den scannande läsaren och ökar chansen att denne stannar kvar. Comprend har skrivit mer om detta i en bloggpost om responsive design.
6. Listor blir allt viktigare
Genom sajter som Buzzfeed har listor blivit populära, och även hunnit skaffa sig dåligt rykte. Jag tycker de är ett utmärkt sätt att förmedla innehåll på ett koncist och scrollvänligt sätt. Här hittar du ännu fler argument varför det är bra att använda listor.
Bilder ännu viktigare
När jag återgav Patel här ovan tog han upp bildens betydelse, och det är viktigt att understryka detta. Våra ögon dras mot bilder och chansen att en användare stannar kvar ökar dramatiskt om du använder bilder. Dessutom plockas bilden med när du delar i sociala medier, vilket i sin tur ökar intresset. Därför bör bilder vara en given del av ditt innehåll även i ett mobilt perspektiv.
Ljud är lätt att ta med
Podcasten blir allt populärare som innehållsformat, och det har till viss del har att göra med den ökade användningen av mobiler. Det är lätta att prenumerera på poddar via olika appar, och även lyssnandet sker alltmer via mobilen medan vi gör annat parallellt. Starcom skriver mer om podcastens framväxt i Sverige här. Om du kommer fram till att en podcast är värd investeringen i tid och resurser kan den definitivt bidra till att höja ditt mobila innehåll.
Film växer rekordsnabbt
Med hjälp av allt bättre mobiler och ökad kvalitet på nätverken blir film allt mer en faktor att räkna med i mobilen. Och om vi inkluderar surfplattan i detta stiger siffrorna för användning ytterligare. En rapport från förra året gick så långt som att säga att mobil video skulle stå för halva vår videokonsumtion per 2016. Under alla omständigheter är video ett mycket intressant format, och de trösklar som tidigare hindrat slipas ned i allt snabbare takt, framför allt kvalitet och beredskap att klicka på en film. Både medieplattformar och sociala nätverk inkluderar och satsar idag på film, och det är i mobilen den konsumeras.
Grafik och presentationer även i mobilen
Även på detta område händer mycket, och kombinationen av bättre och större skärmar samt appar som ger en bra upplevelse banar väg för allt större användning. Slideshare har i flera år varit en bra kanal inom content marketing, och den har en mycket användbar app. Jag tycker detta fortfarande är ett underskattat format, precis som infografer, och det kan fungera alldeles utmärkt i mobiler också.
Slutsatser
Om ditt nästa steg är att anpassa ditt innehåll för mobil användning så är mitt tips att se över följande:
1. Är mina texter mobilvänliga – stäm av att de är i linje med Patels och andras förslag här ovan.
2. Använder jag bilder – och om inte, börja göra det
3. Finns film med i mitt innehåll, och hur kan jag i så fall optimera det för mobil användning
4. Kan podcasts vara ett alternativ?
5. Använder jag innehåll i form av grafik och presentationer – och kan jag i så fall göra det tillgängligt på ett bra sätt även för mobil användning.
Lycka till med mobilanpassningen av ditt innehåll. Har du frågor eller fundering så lämna en kommentar eller mejla mig. Och om du vill ha hjälp med ditt innehåll, din digitala strategi eller din content marketing så får du också gärna höra av dig.
Bildcred: Pabak Sarkar, Smartphone teen, Flickr




0 kommentarer på Har du rätt innehåll för mobilen?